CMS: 컬렉션에 대한 동적 아이템 페이지 추가하기
5 분 분량
시작하기 전 다음이 필요합니다.
언제든지 동적 페이지를 추가할 수 있습니다. 이러한 동적 페이지를 통해 다양한 요소를 사용해 다양한 방식으로 콘텐츠를 표시할 수 있습니다.
이 도움말에서는 기존 컬렉션에 동적 페이지를 추가하는 방법을 설명합니다. 새로운 동적 페이지와 함께 새 컬렉션을 추가하고자 한다면, 사전 설정을 추가할 수 있습니다.
새로운 데이터세트 환경:
Wix Studio에서는 데이터세트를 오른쪽의 속성 패널로 이동해 더 쉽게 사용할 수 있도록 했습니다. Wix Studio의 새로운 데이터세트 환경에 대한 자세한 도움말을 확인하세요.
1 단계 | 새 동적 아이템 페이지 추가하기
다른 컬렉션 입력란을 표시하거나 새로운 동적 아이템 페이지 추가 시 디자인을 업데이트할 수 있습니다. 컬렉션당 최대 64개의 동적 페이지를 추가할 수 있습니다.
새 동적 페이지를 추가하려면:
- 빈 동적 페이지를 추가합니다.
- Wix 에디터:
- 에디터 왼쪽에서 페이지 및 메뉴
 를 클릭합니다.
를 클릭합니다. - 동적 페이지를 클릭한 후 동적 페이지를 링크하고자 하는 컬렉션 옆 설정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 아이템 페이지 추가를 클릭합니다.

- 에디터 왼쪽에서 페이지 및 메뉴
- 에디터 X:
- 상단 바에서 페이지를 클릭합니다.
- 해당 동적 페이지 그룹에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 아이템 페이지 추가를 클릭합니다.

- Wix 에디터:
- 페이지 URL을 사용해 페이지에 표시될 콘텐츠를 결정합니다.
- 새 페이지 옆 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 설정을 클릭합니다.
- 페이지 URL 아래 입력란을 편집합니다.
- 새 페이지 옆 추가 작업
페이지 URL은 어떻게 작동하나요?
2 단계 | 페이지에 요소 추가 및 연결하기
이제 원하는 방식으로 동적 페이지를 설정할 수 있습니다. 이미지, 텍스트 상자 또는 버튼과 같은 적절한 요소를 추가하고 컬렉션의 원하는 입력란을 사용해 콘텐츠에 연결하세요. 페이지와 함께 제공되는 기본 요소는 유지 또는 삭제할 수 있습니다.
요소를 추가하고 연결하려면:
- 에디터에서 추가 패널로 이동합니다.
- Wix 에디터: 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 에디터 X: 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다.
- Wix 에디터: 에디터 왼쪽에서 요소 추가
- 추가할 요소를 클릭합니다.
- 에디터에서 요소를 선택한 후 데이터 연결
 아이콘을 클릭합니다. (에디터 X의 경우
아이콘을 클릭합니다. (에디터 X의 경우  )
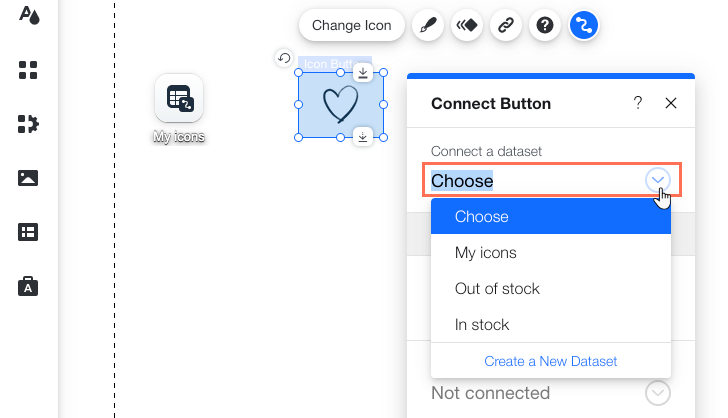
) - 데이터세트 연결 아래에서 요소를 연결할 데이터세트를 선택합니다.

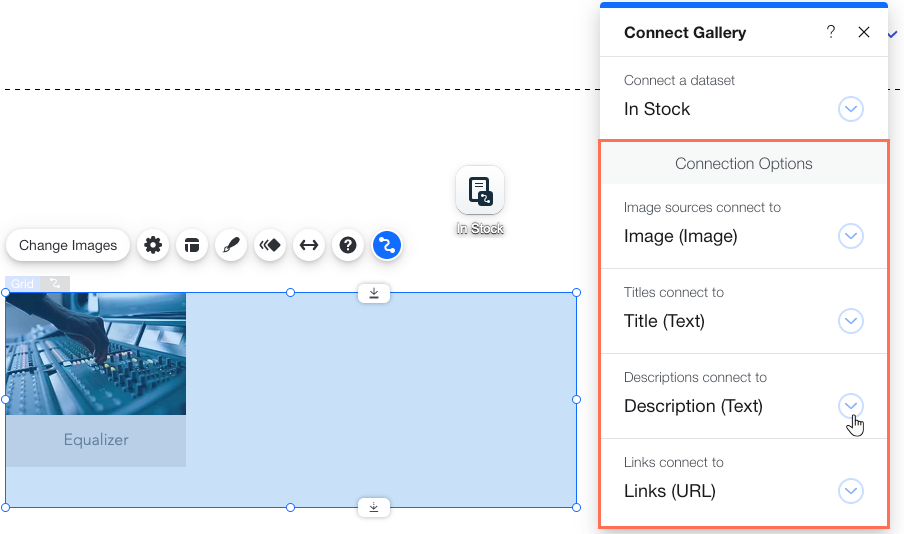
- 연결 옵션 또는 구성 요소 아래에서 각 입력란에 연결할 항목을 선택합니다.
참고: 옵션은 요소 유형에 따라 다를 수 있습니다. 예를 들어, 반복 레이아웃에는 구성 요소 섹션이 있는 반면, 대부분의 요소에는 연결 옵션 이 있습니다.

도움말:
컬렉션에 올바른 필드 유형이 없는 경우 연결 옵션 선택 시 새 컬렉션 입력란을 추가할 수 있습니다. 관련 연결 옵션 입력란에서 컬렉션 입력란 추가를 선택한 후, 입력란 이름을 입력하고 입력란 유형을 선택하세요.
새 컬렉션 입력란에 연결하는 이유는 무엇인가요?
도움이 되었나요?
|

